個人経営のお店やサロン、コミュニティなどでは、Googleカレンダーを使って簡単にスクジュールをサイトに共有したいという方が多いと思います。
この記事では
・サービス用のカレンダーの作り方
・Elementorで作ったページにそのカレンダーを入れる方法
を解説します!
Googleカレンダーでサービス用のカレンダーを作ろう
Googleアカウントをお持ちの前提で行きますね。
まずはGoogleカレンダーを開きます。
ここにはご自身のスケジュールなど入っている方もいるでしょう。
それと分けてサービス用のカレンダーを作りましょう!
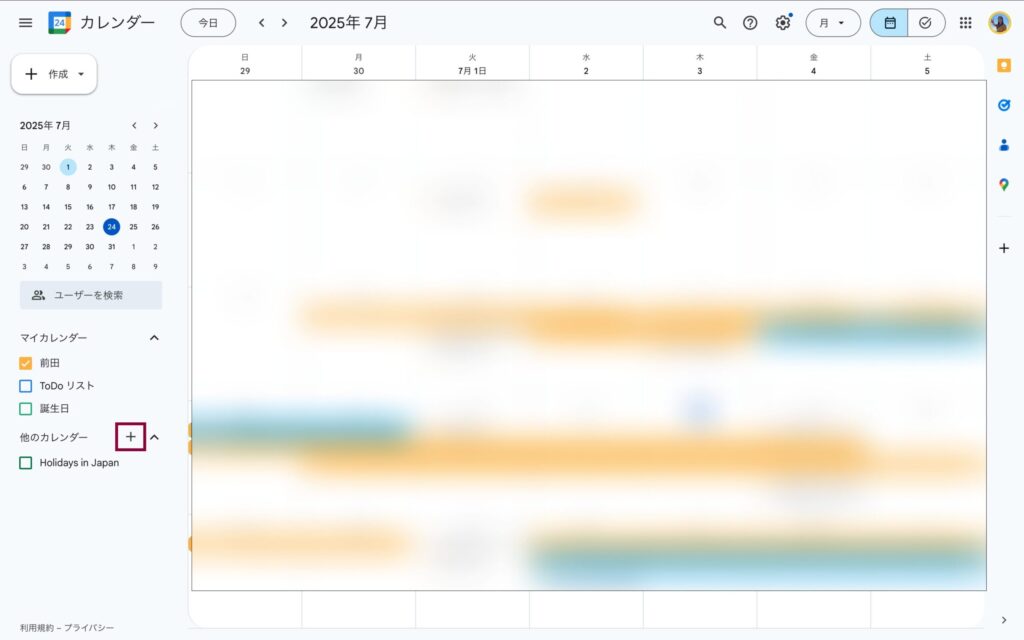
新しいカレンダーを作る
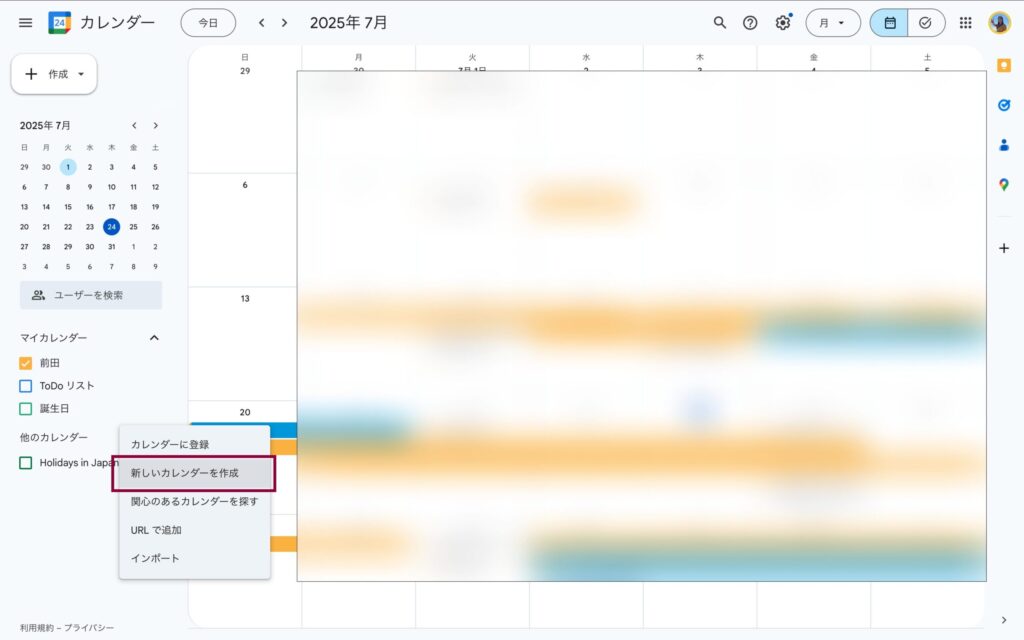
画面左側の「他のカレンダー」右横の「+」アイコンを選んで

「新しいカレンダーを作成」を選択。

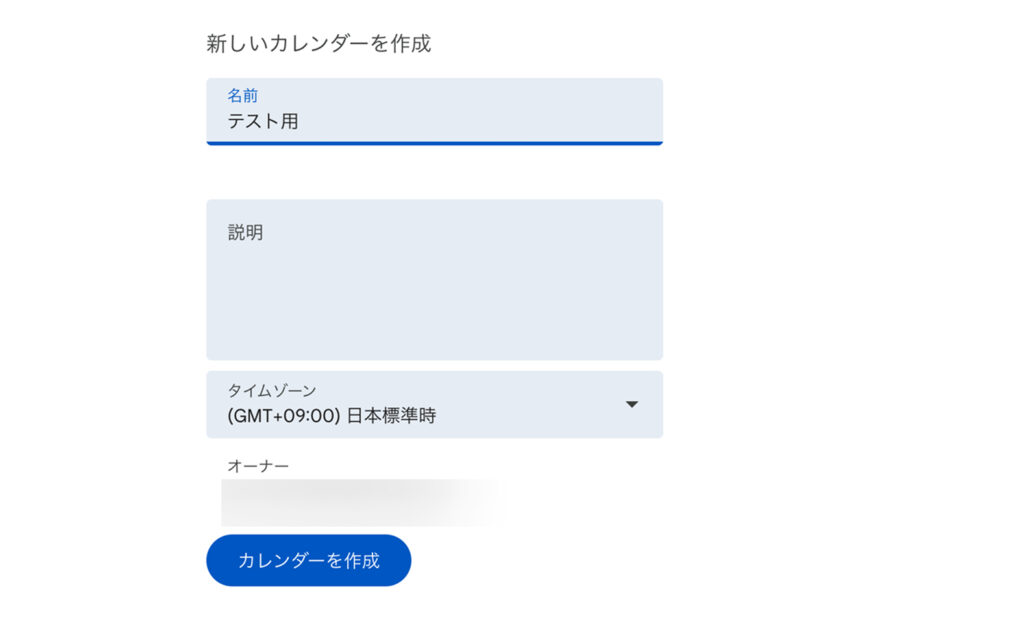
そうすると下のような画面になるので、
お好きな名前を付けて、「カレンダーを作成」をクリック。

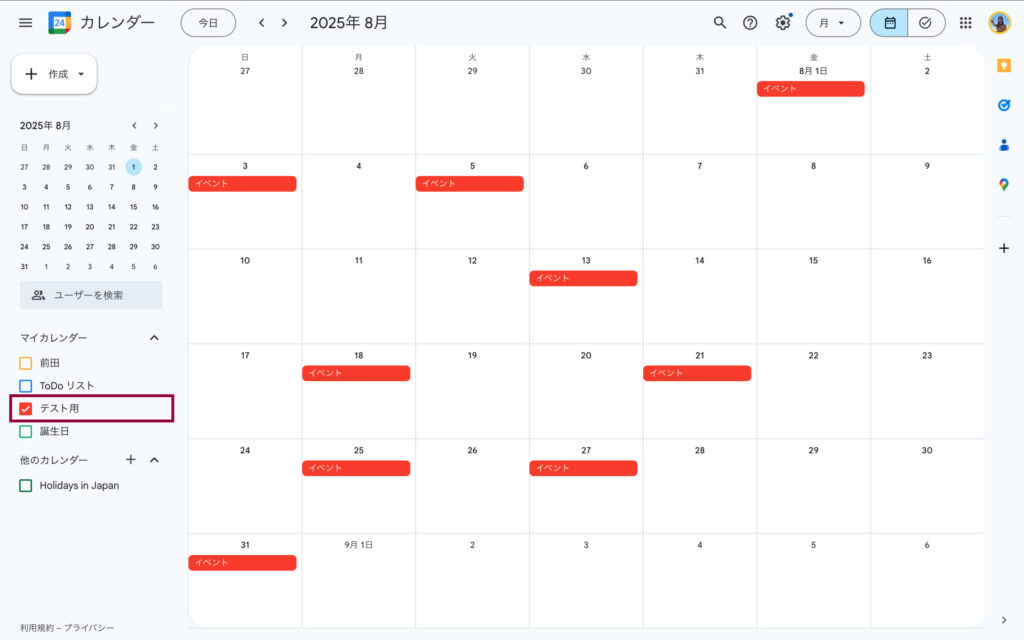
そうすると、画面左側のサイドバーに先ほどつけた名前のカレンダーが現れます。
あとは普通に予定を入れていくだけです。
※プライベートのカレンダーに間違えて入れないよう注意!
※予定は「終日」で入れると見やすいかも!

Elementorページに埋め込もう
カレンダーを公開する
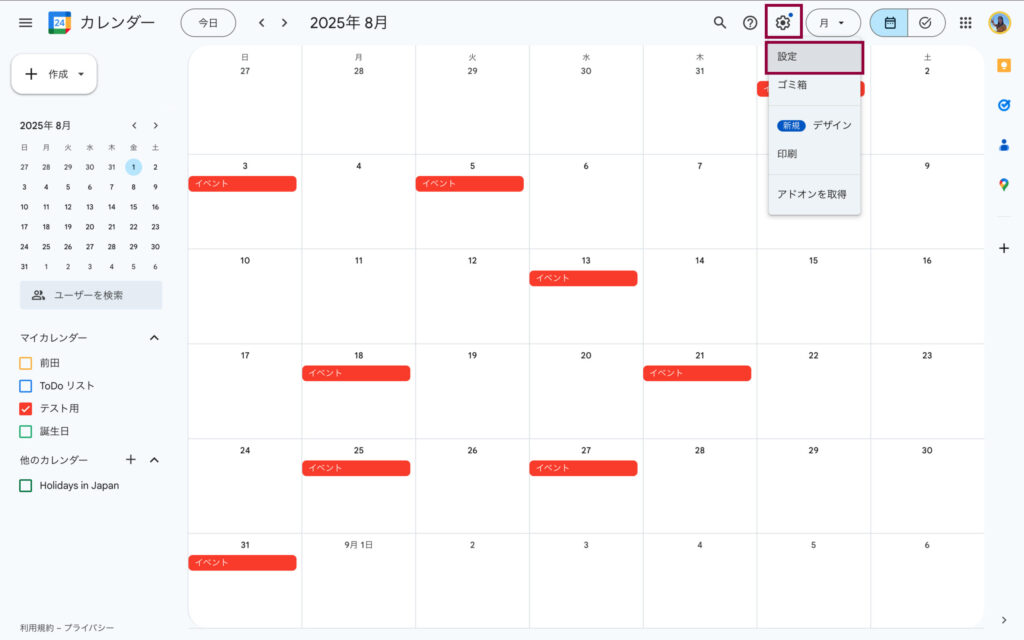
右上歯車ボタンから「設定」をクリック

左側下の方に先ほど作ったカレンダーの名前があるので、それをクリック。
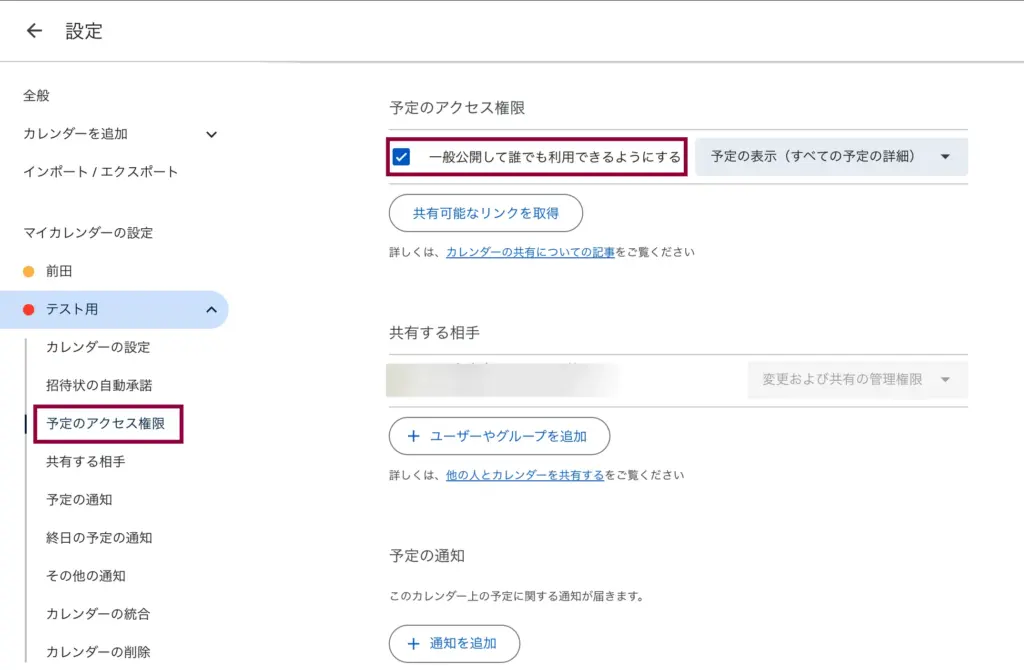
「予定のアクセス権限」から「一般公開して誰でも利用できるようにする」にチェックを入れる。

これでこのカレンダーが一般公開されました!
※カレンダーを一般公開にすると、イベント内容が誰でも見られるだけでなく、検索エンジンに乗ってしまう可能性もあるため、社内会議や内緒の予定を含めないように注意!
Googleカレンダーで埋め込みコードをコピー
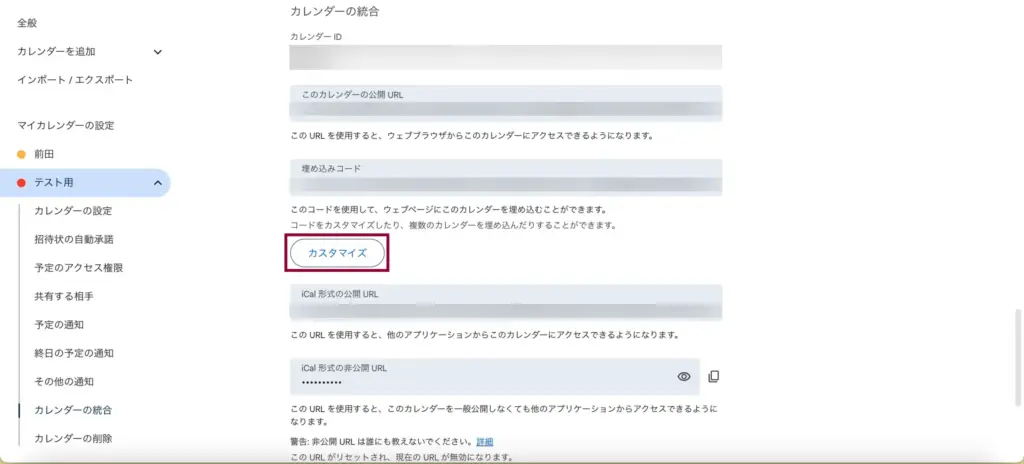
同じく設定から「カレンダーの統合」をクリック。

そしたら、iframeから始まる「埋め込みコード」をコピー!!

Elementorでペースト!
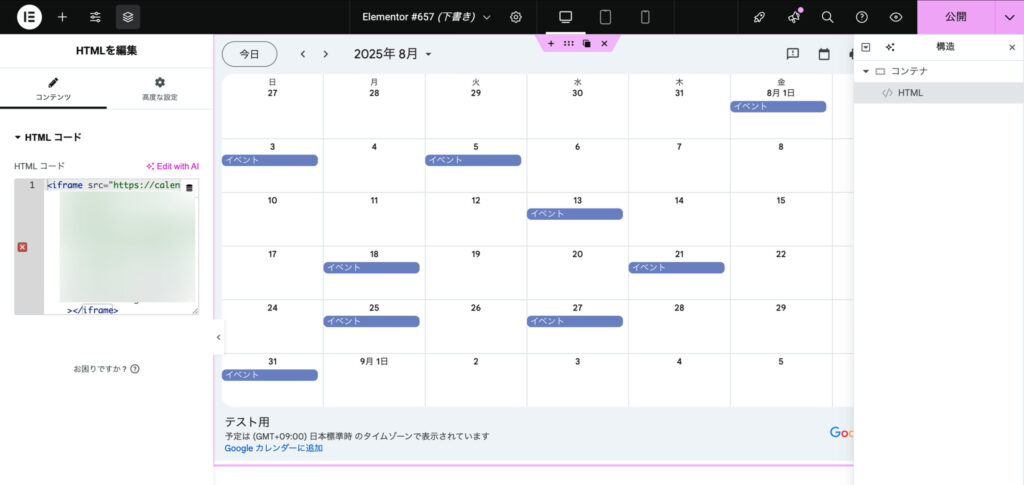
あとは固定ページなどをElementorで開いて、
「HTMLウィジット」を追加!
そこに先ほどのコードを入れれば、Googleカレンダーが表示されます!

カレンダーのカスタマイズ
カレンダーをちょこっとカスタマイズすることもできます。
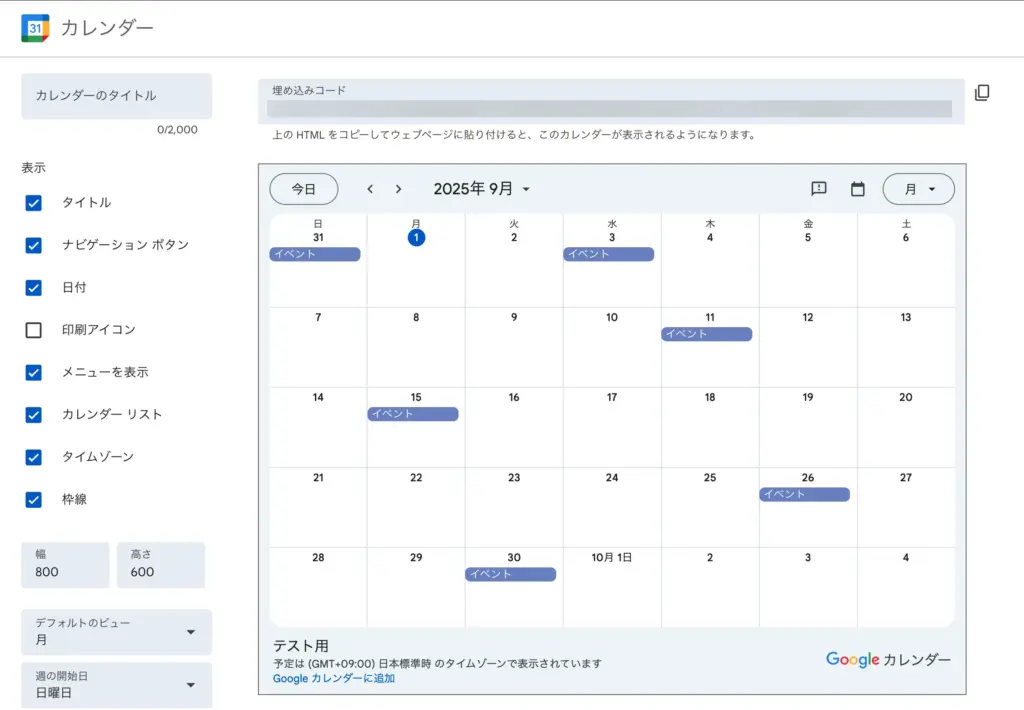
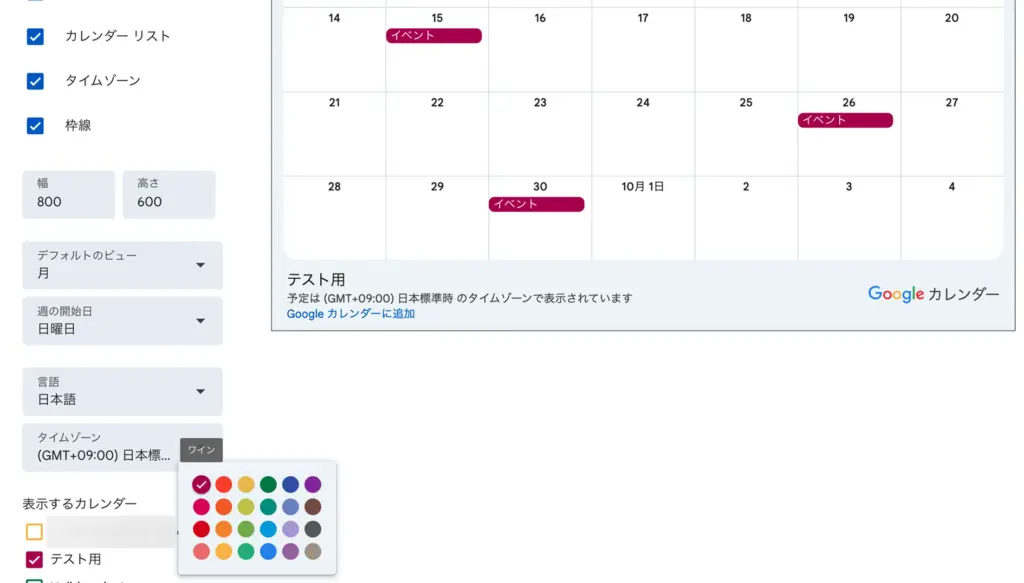
「カレンダーの統合」から「カスタマイズ」をクリック。

タイトルをつけたり、細かいところを表示/非表示したりできます。

また、一番下の「表示するカレンダー」の縦三点をクリックすると、予定の色も変更できますよ。

色々いじってお好きなスタイルを見つけてみてください!
ちなみにできたカレンダーはこんな感じ。
まとめ
意外と簡単でしょ?
皆さんのお役に立てれば嬉しい限りです。
本日お疲れ様でした!