ニコニコ動画の横に流れるコメントのようなアニメーション、Elementorでも、ちょこっとコードを入れるだけで実装できるんです!
ニコニコ動画でジョジョMADを繰り返し見ていた夏。懐かしいね。
Elementorでコメントを作る
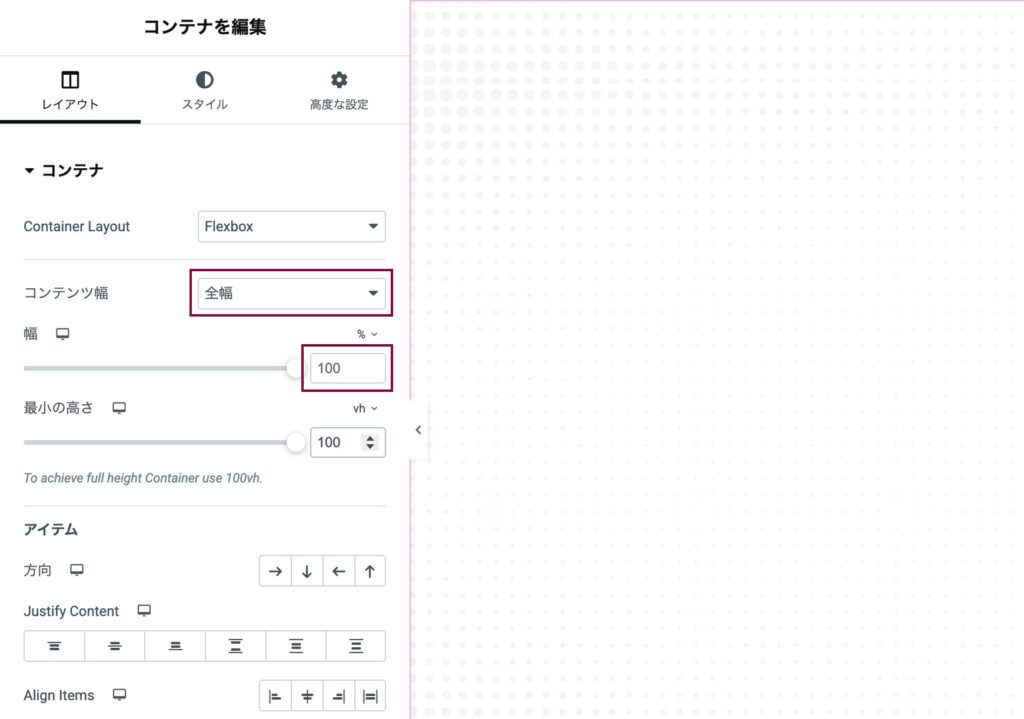
コンテナを全幅に
まず、テキストを入れるコンテナの「コンテンツ幅」を「全幅」「100%」にしておきます。

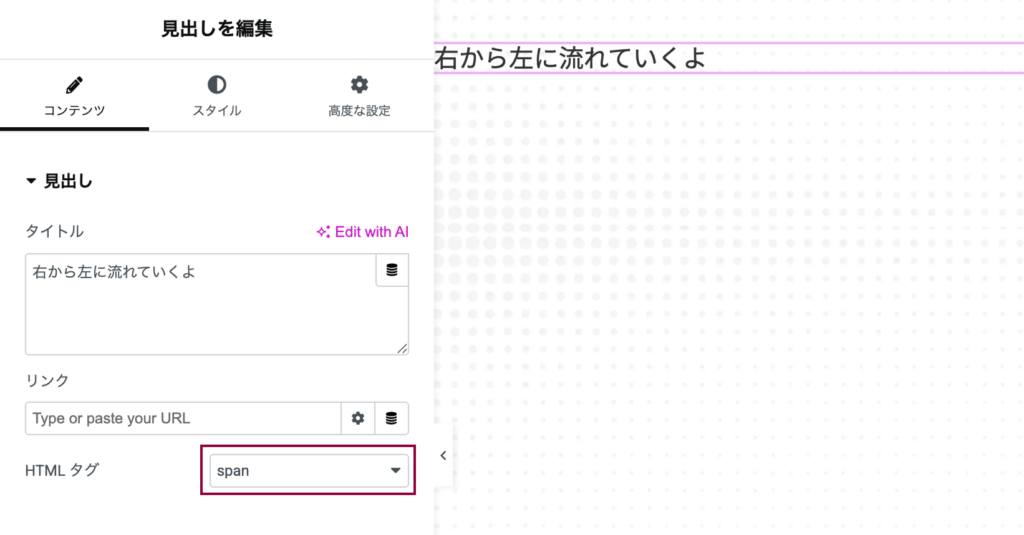
見出しウィジットを入れる
コンテナに「見出しウィジット」を入れて、「HTMLタグ」をspanに変えます。
※テキストエディタでもいいんですが、こっちの方がさっぱりしてて個人的に編集しやすいので見出しを使いました。
※今回、ページ内の見出しとして使うわけではなく、装飾なのでspanを選びました。

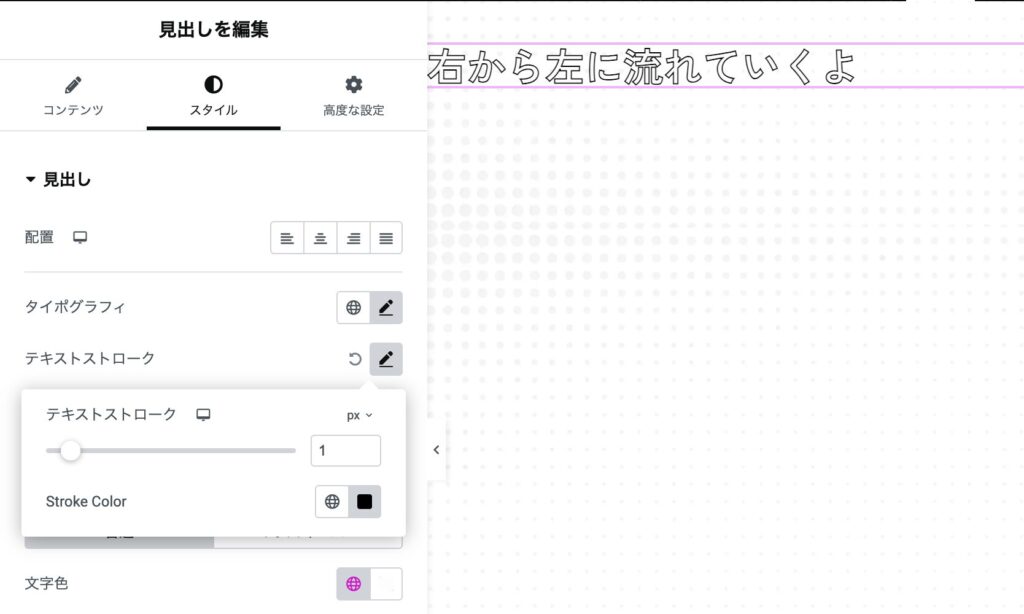
スタイリングする
ニコニコ動画風に、枠線をつけて黒に、テキストは白にしました。
フォントはZen Kaku Gothicにしています。

この時、フォントをNoto sans JPなどのVariableフォントにすると、枠線が重なる現象が発生します!
詳しくはこちらの記事をご覧ください〜
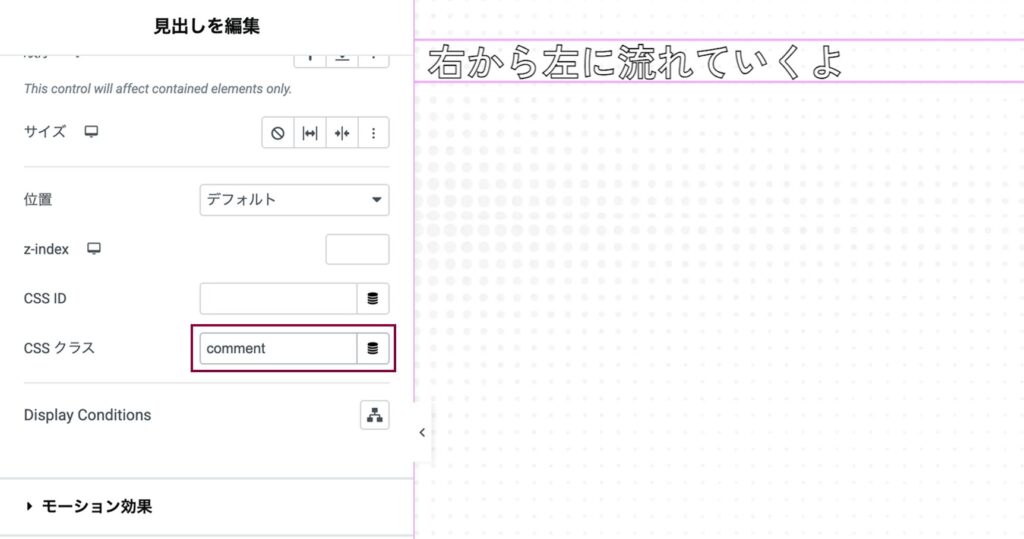
CSSクラスをつける
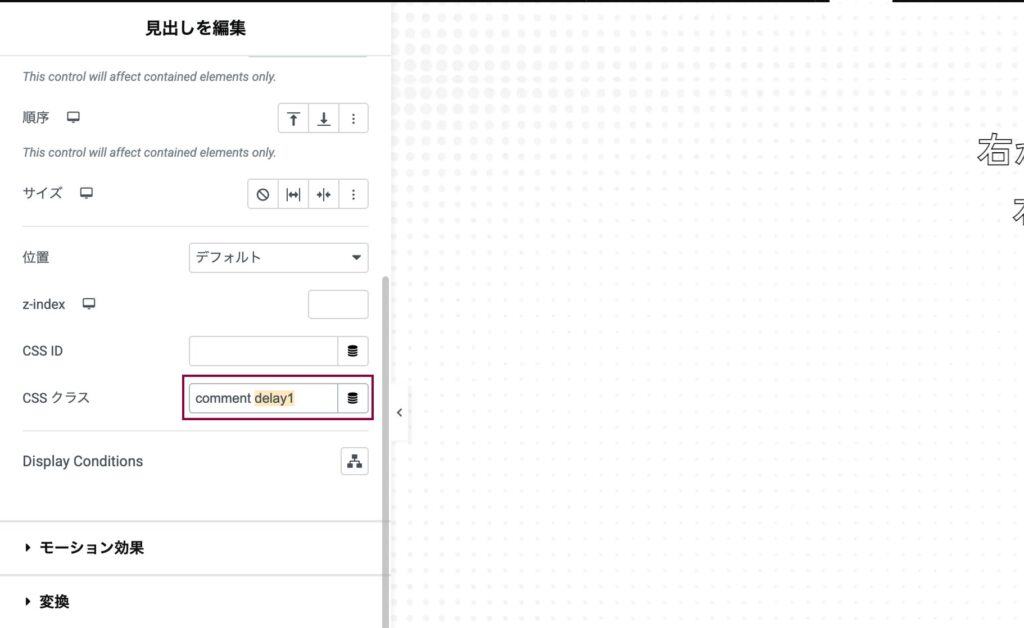
「高度な設定」>「レイアウト」の「CSSクラス」に好きな文字を入れてください。(アルファベットか数字で)
とりあえず今回は「comment」というあだ名をつけました。

これで一旦保存。
CSSを入れる
Elementor Proの場合

WordPressダッシュボードに戻り、
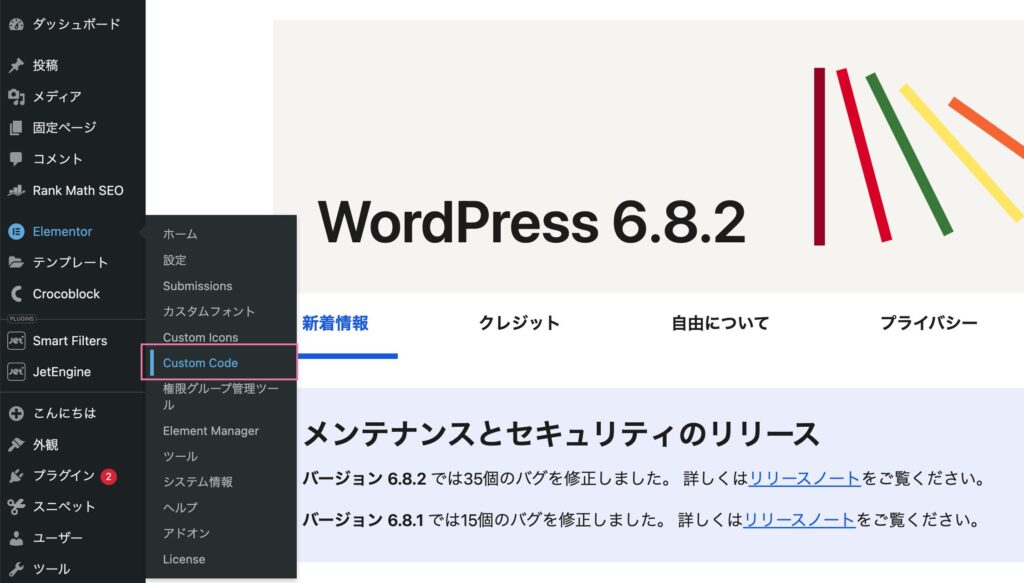
「Elementor」>「カスタムコード」で下記のコードを入れましょう。
<style>
.comment .elementor-widget-container{
overflow:hidden;
width:100%;
min-height: 28px; /* フォントサイズに応じて変えてください! */
}
.comment .elementor-widget-container span {
display: inline-block;
white-space: nowrap;
animation: comment-scroll 8s linear infinite;
}
@keyframes comment-scroll {
0% {
transform: translateX(100vw);
}
100% {
transform: translateX(-100%);
}
}
</style>これは
・commentという箱の中にあるelementor-widget-containerという箱に対して、
そこからはみ出したものは見えないようにして、幅はcommentの箱全体に合わせる、高さは28pxにしてね。
・elementor-widget-containerの中にあるspanに対して、
テキストを折り返ししないでね、comment-scrollというアニメーションを8秒かけて等速で実行して、
それを繰り返してね。
・comment-scrollというアニメーションは、
今テキストがあるところから画面幅の100%分右にいるところ→今テキストがあるところのテキスト幅分左側
にこのテキストを動かしてね。
という意味です。
Elementor無料版の場合

WordPressダッシュボードから、
「外観」>カスタマイズ>追加CSSから、同じコードを入れますが、styleタグは入れないでOK。
こちらをコピペして入れてくださいね。
.comment .elementor-widget-container{
overflow:hidden;
width:100%;
min-height: 28px; /* フォントサイズに応じて変えてください! */
}
.comment .elementor-widget-container span {
display: inline-block;
white-space: nowrap;
animation: comment-scroll 8s linear infinite;
}
@keyframes comment-scroll {
0% {
transform: translateX(100vw);
}
100% {
transform: translateX(-100%);
}
}
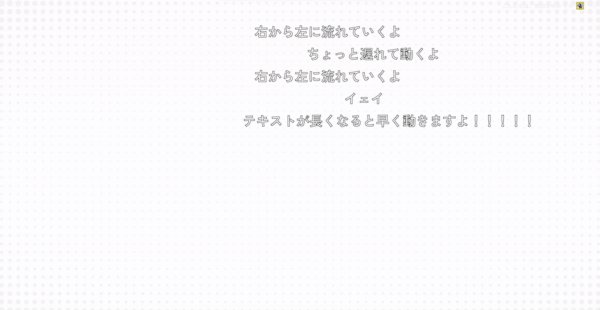
これで保存すれば、こんな感じでアニメーションできました!

コメントのタイミングをずらす
現状、全て同じタイミングで流れていて、ちょっと嫌ですよね。
まずは、CSSクラスを追加しましょう。
「comment」の後に半角スペースを入れて「delay1」を追加。

続いて、先ほど入れたコードの下にこちらを追加して見てください。
.comment.delay1 .elementor-widget-container span {
animation-delay:0.5s;
}これで「delay1」というあだ名もついていたら、0.5秒遅れて動く形になります。
※数値を変えてみて、好きなタイミングに調整してくださいね。
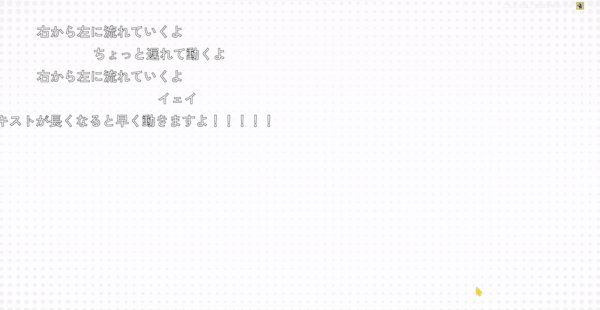
そうするとこんな感じ!
上から2番目、4番目に「delay1」を入れてます。

長いテキストは早く動くので、これがニコニコっぽさを出してていいですね!
まとめ
ぜひ、遊び心のあるサイトを作って見てくださいね!
本日もお疲れ様でした。