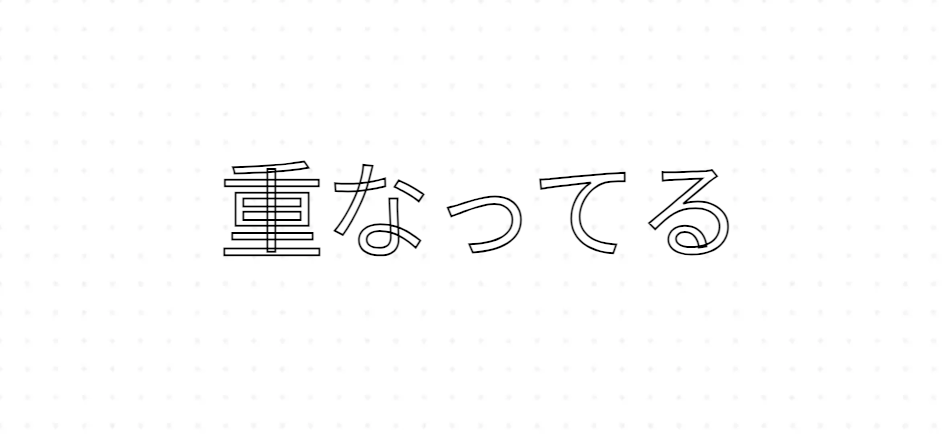
文字に枠線つけたらなんか重なってる!
ある日、テキストストロークがついているデザインをElementorで実装してみました。
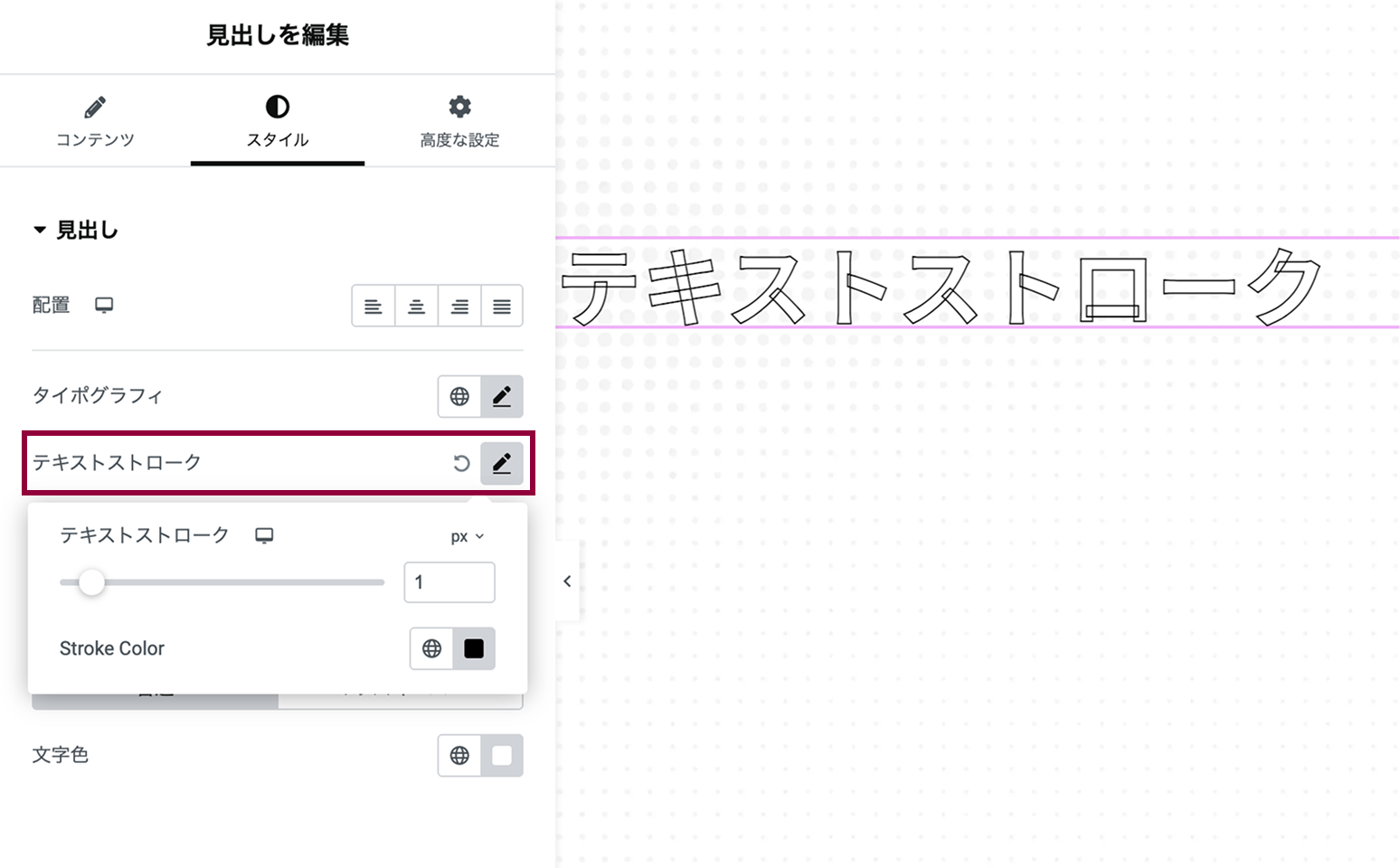
スタイルタブにあるテキストストロークを使ったところ、なんだか1画1画が重なっているではありませんか!

みなさん、これがなぜ起きるかご存知ですか?
あなたは悪くありません。
悪いのはフォントです。
本当にフォントです。(ダジャレは人間の特権)
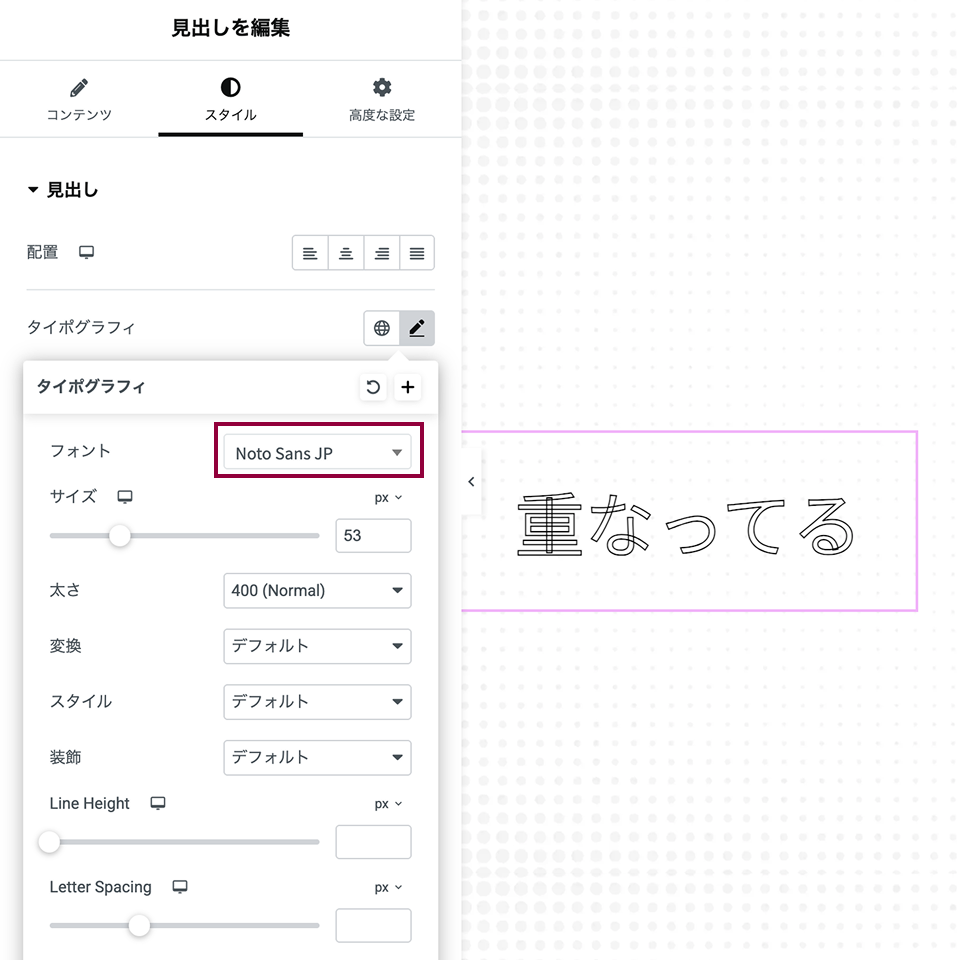
ここで使用していたのは「Noto Sans JP」でした。

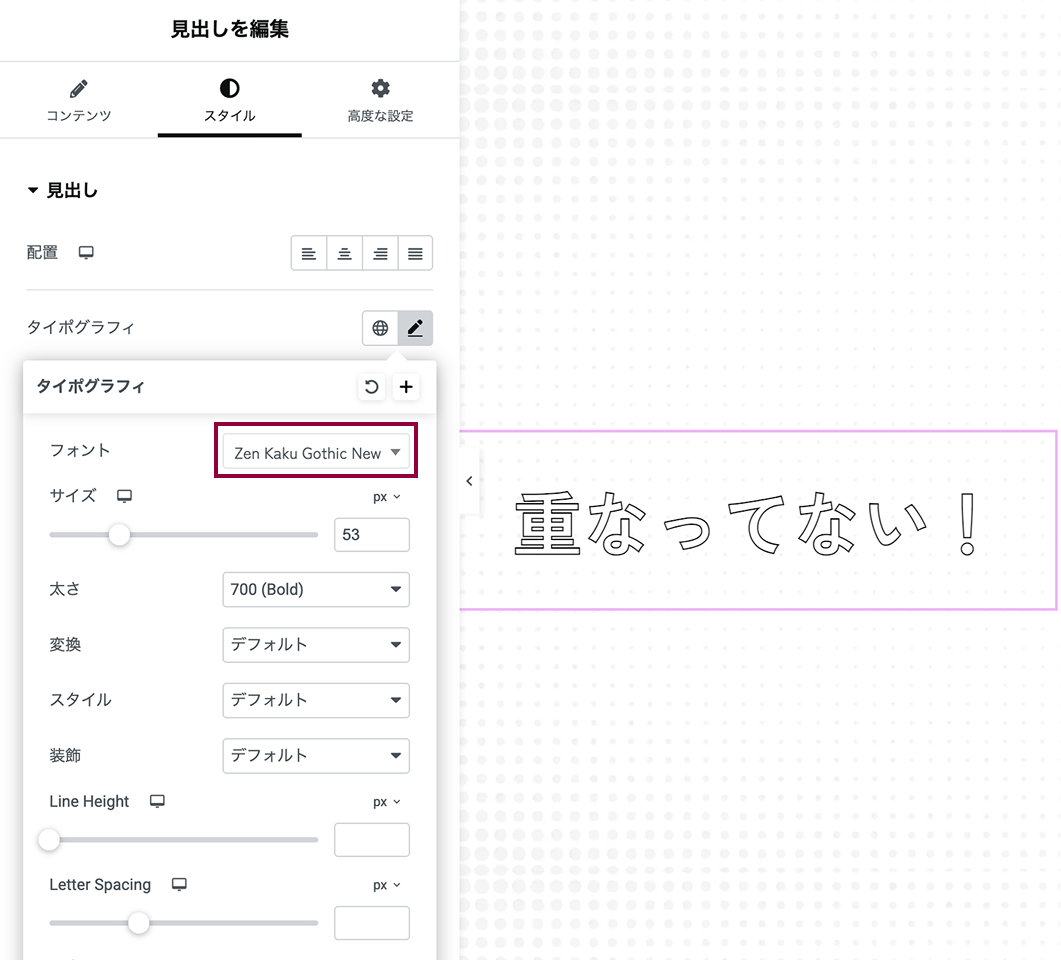
「Zen Kaku Gothic New」に変更したところ、重ならなくなりました!

ポイント
Variable フォントはテキストストロークが重なってしまう
これ、Variableなフォントに起きる事象です。
以下、欧文のVariableフォント(Roboto / Montserrat / Inter )で試しましたが、アルファベットのところは重なってますね。
(日本語のところが重ならないのはデフォルトフォントが当てはまってるから)



Variableフォントの確認方法
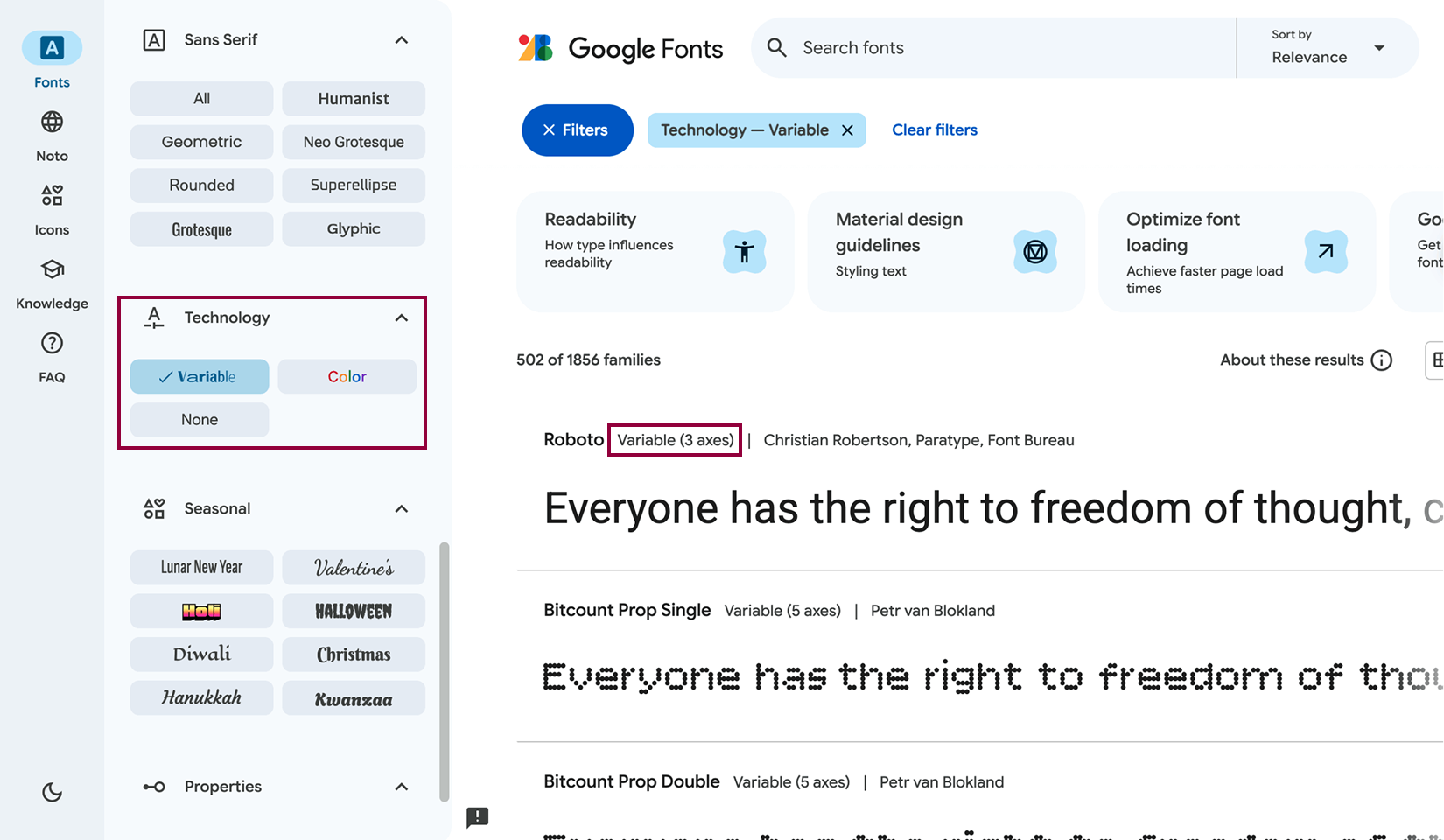
Variableか否かは、Google fontsで確認できます。
ご自身が使いたいフォントを検索すると、フォント名横に「● sytles」か「Variable」と記載されています。
左側の「Technology」から「Variable」をクリックで検索もできます。

まとめ
とりあえずこの事象が起きたら、フォント変えましょう!以上!
本日もお疲れ様でした。







1件のフィードバック